Time needed: 3 minutes
Steps to export and download a Figma file as a PDF:
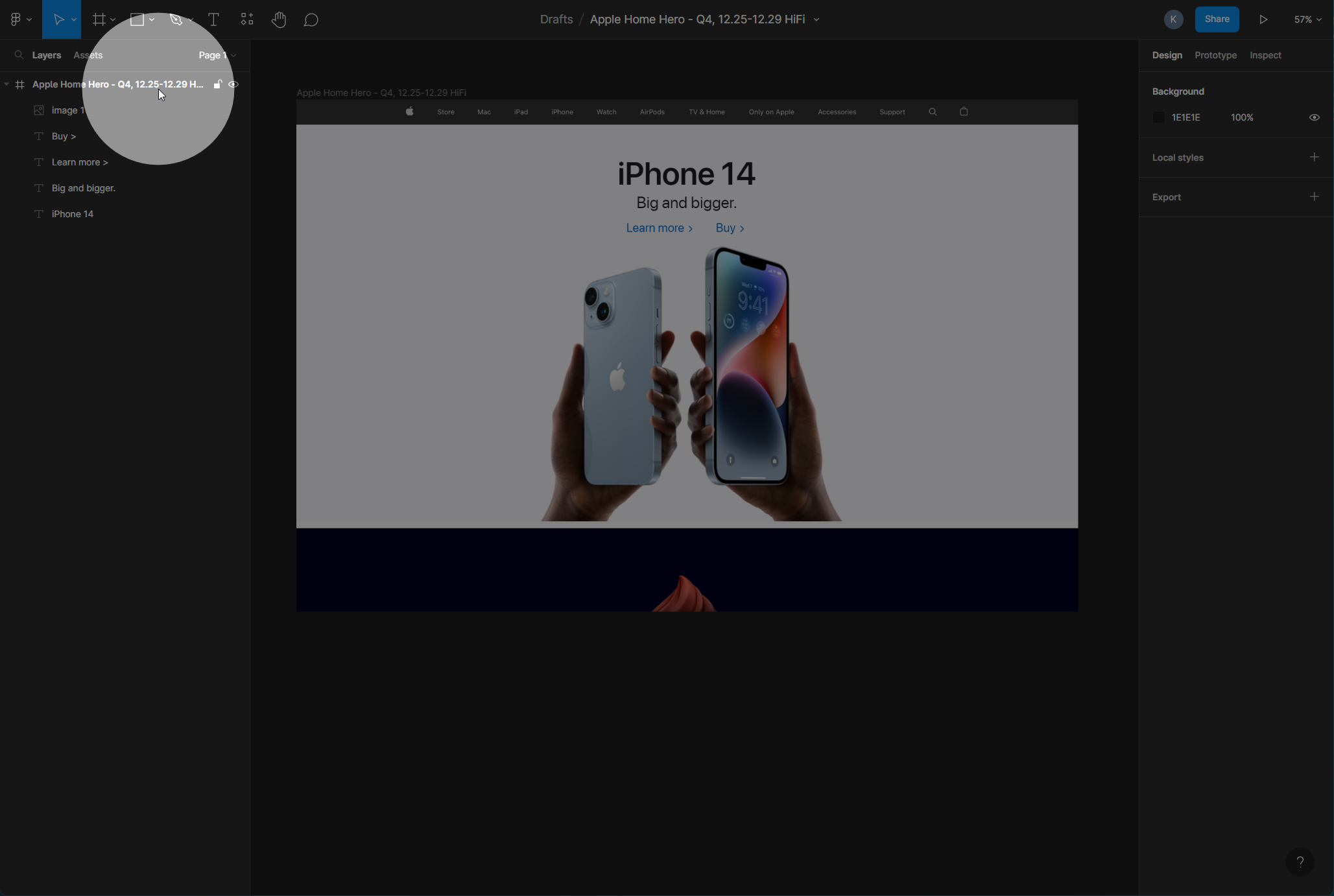
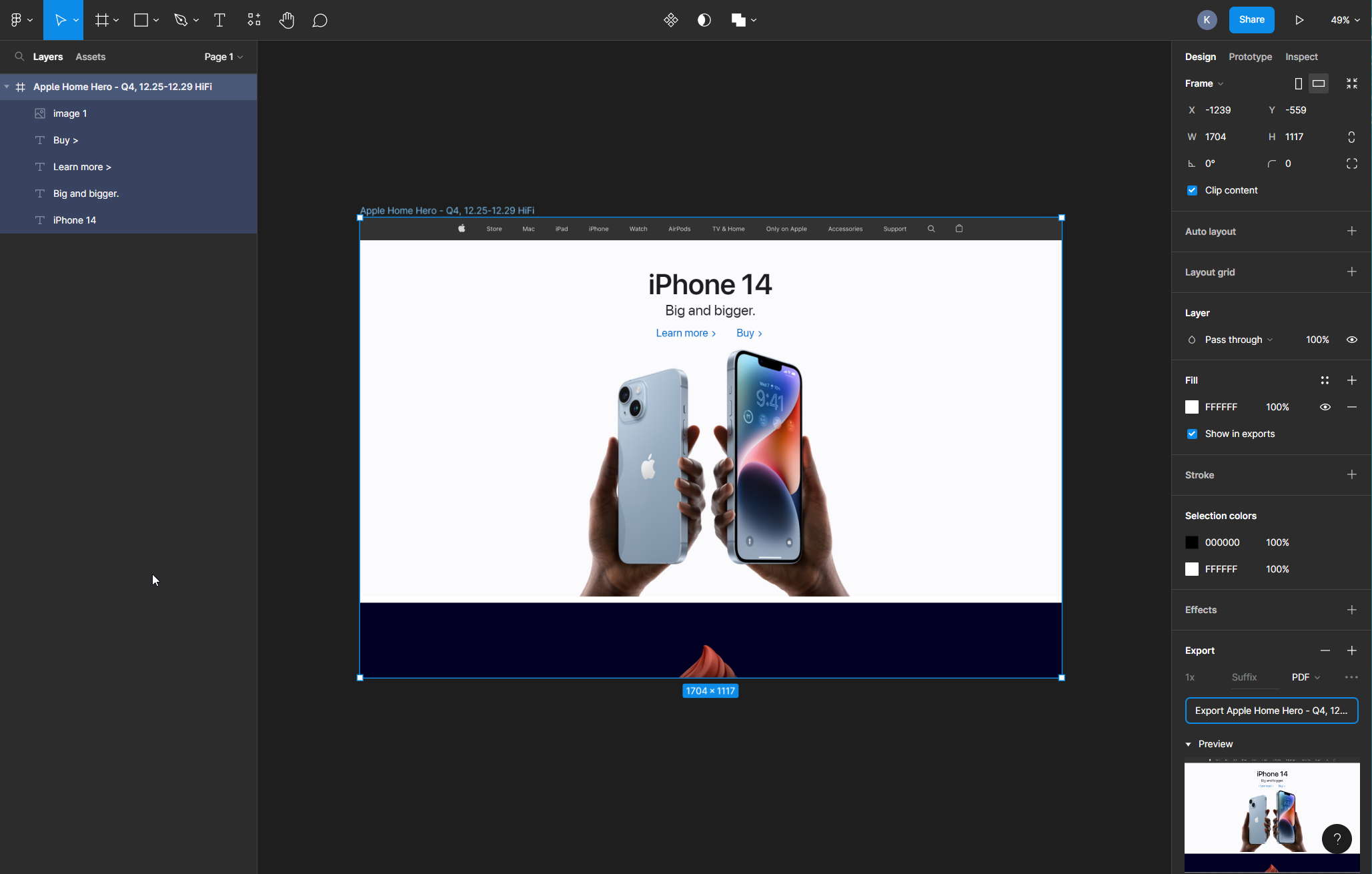
- Select the ‘Frame’ you’d like to download as a PDF
With the Figma file open, click to select the ‘frame’ of the design you’d like to download.

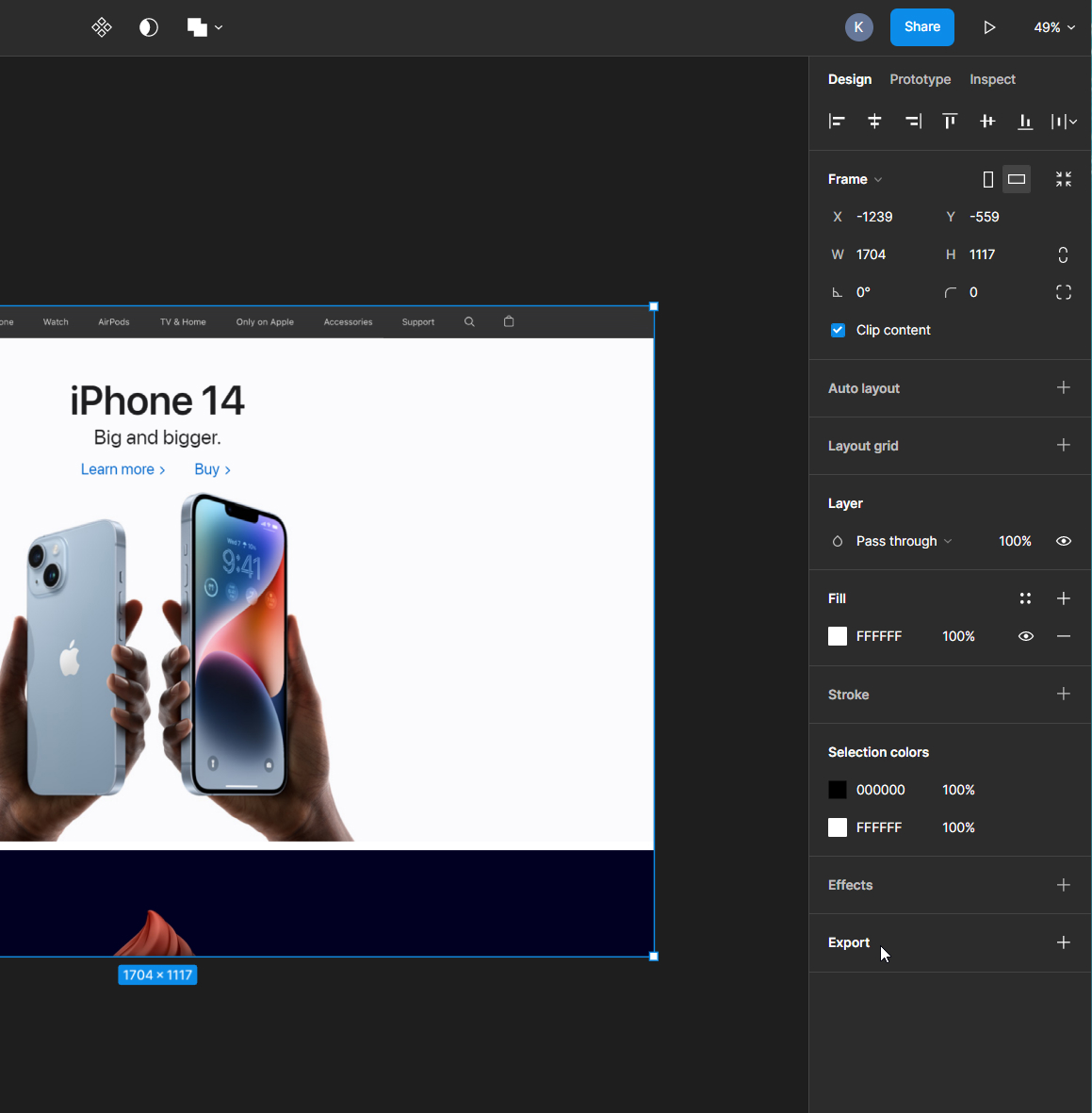
- Click Export
With the frame still selected, find the ‘Export’ menu on the right properties panel and click ‘Export’ to reveal the Figma Export Tool.

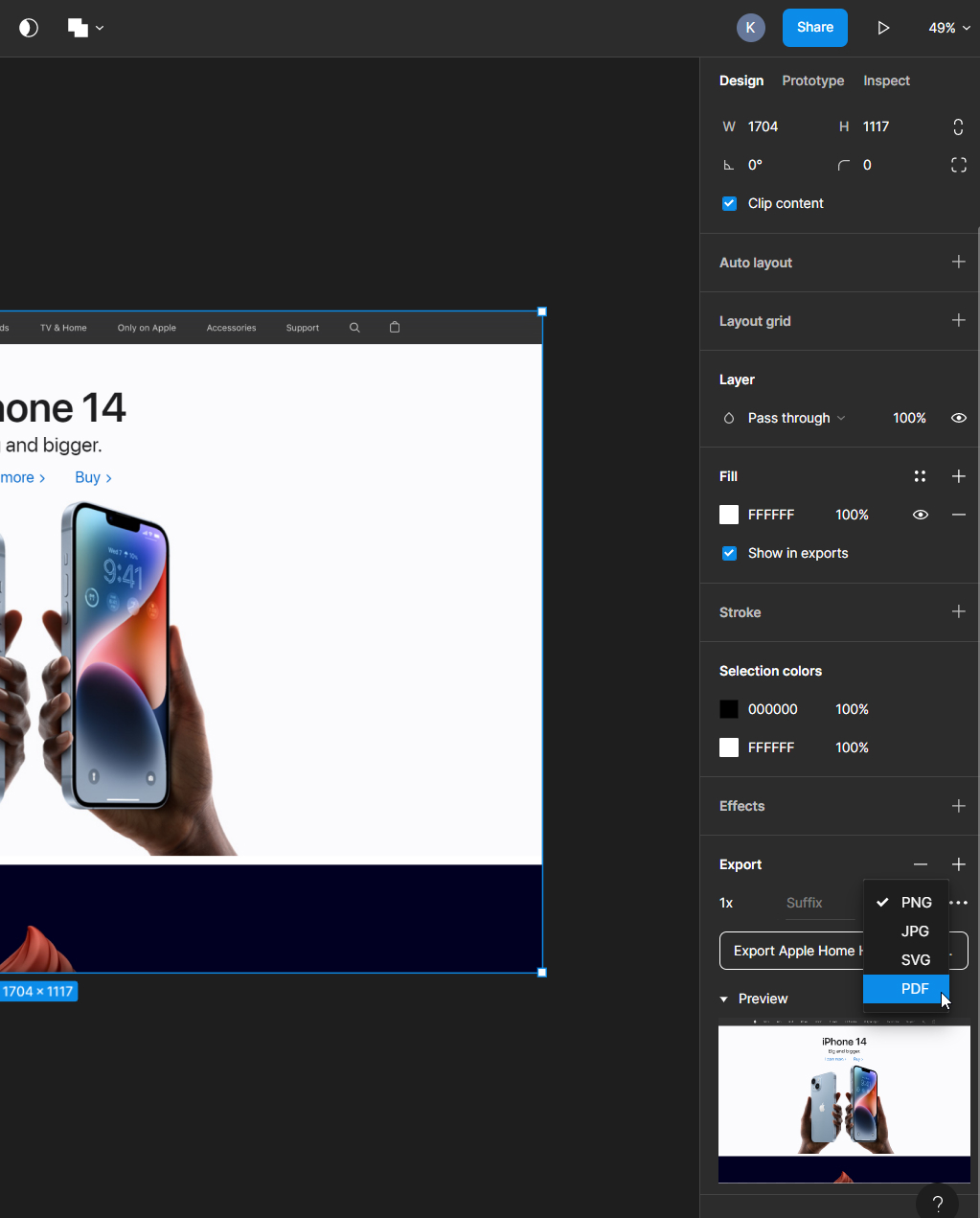
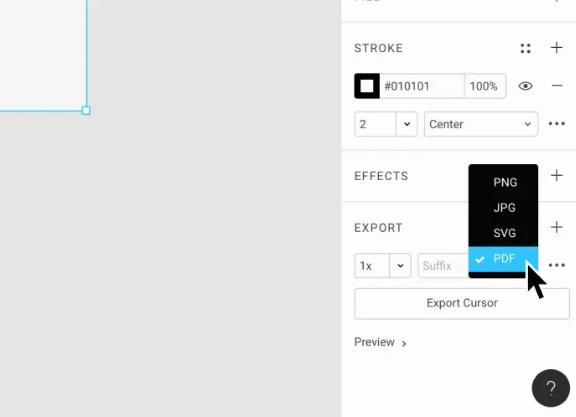
- Select the export format: PDF
When the Export Tool options appear, select the export file format desired (PDF being most common for sharing, and PNG or Jpeg for web graphics).

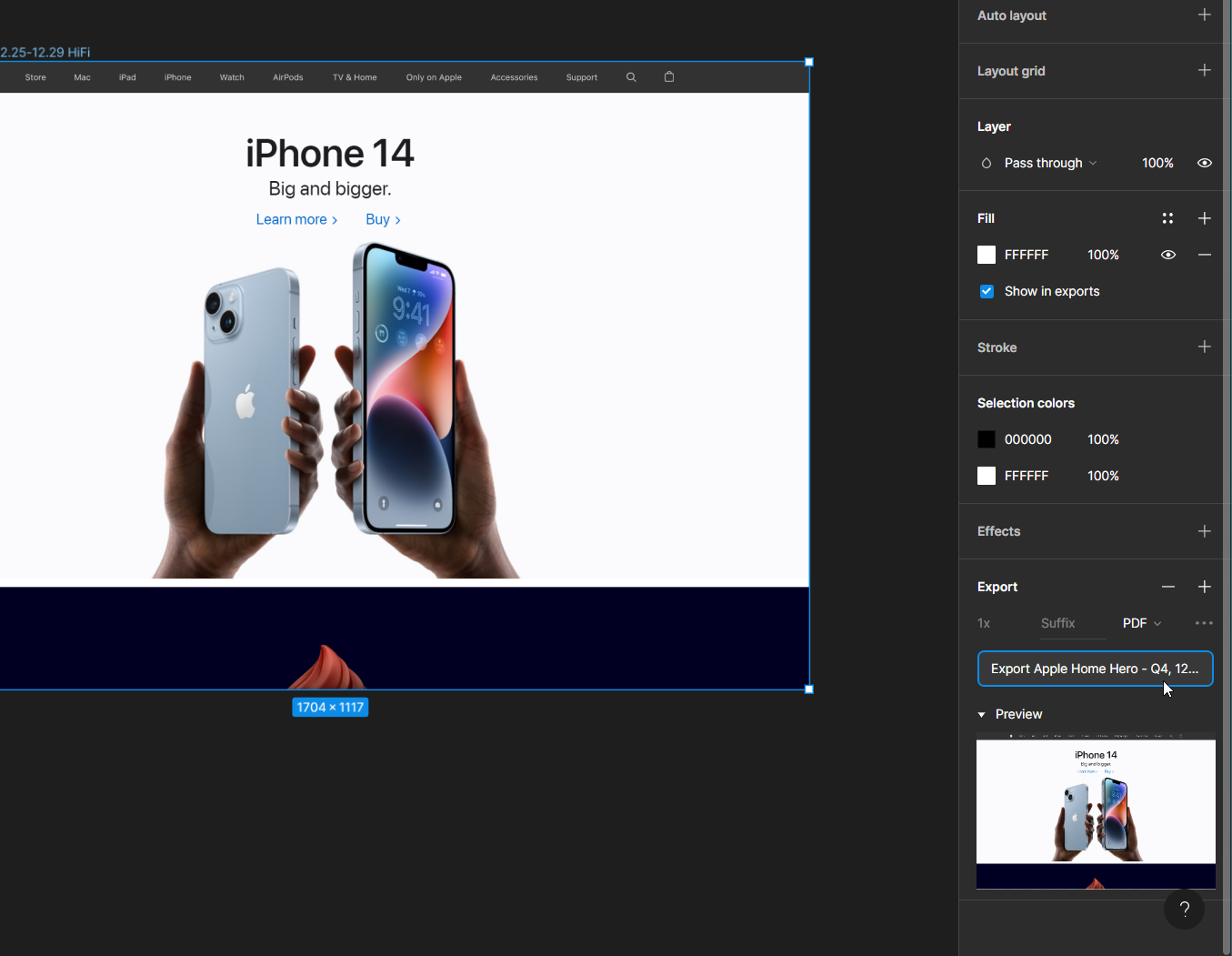
- Export the Figma file to PDF
Once you’ve selected the file format (PDF), you can just click the “Export…” button and download your Figma as a PDF.

- Repeat steps 1-4 for each frame you desire to export to PDF.
For each frame or Figma file you want to export, just repeat this process and download the PDF files for each.

Figma’s Export to PDF Tool
The tool we’re using here is the Figma PDF Exporter. The tool, developed in 2018, was no simple task.
“Turning your designs into a high-fidelity PDF is as simple as pushing a button. You can export a selection of layers or even an entire page” of your Figma design, explains the Figma team in their announcement of the new feature.
Getting to the point where clicking a button to export to PDF is all that’s required took considerable efforts. The Figma team’s dedication to perfection is admirable.

“After poring over 1300 pages of documentation and scrutinizing existing libraries, we discovered existing tools forced us to make unacceptable compromises. So we decided to build our own PDF library from scratch” says Daniel Furse of the Figma engineering team tasked with building the PDF export tool.
So, from scratch they built a new PDF export tool that makes it so simple to export beautiful and perfect PDFs from your existing Figma design files. The export functionality is just as smooth as saving, and works right beside their existing PNG, JPG, and SVG export options.
“As a format, PDF is different from PNG because it contains a detailed description of your designs, not merely an image of them” Furse continues. “This is how PDF text and drawings can look crisp at any zoom level – it’s fundamentally a vector format, like SVG, but much more complex.”
Creating perfect PDF exports isn’t easy
“Drop shadows can be tricky to make look crisp and clean. The concept is simple enough: just make a stencil of the shape, fill it in and smudge out the edges” Furse explains. Daniel Furse, senior software engineer at Curative and now ex-Figma engineer, explains more about his role at Figma:
“Although I’m not a designer by trade — I’m an engineer who works on Figma, the web-based collaborative design tool… Instead of arranging UI elements to make products, I arrange mathematical concepts expressed in code to implement tools and features. And constraints of time, simplicity, maintenance, and even aesthetics play a similarly dominant role in my process…”
Furse, a geek at heart, was certainly tasked with flexing his designer muscles while at Figma.
“To provide joy to math geeks like me and to illustrate how the design process unfolds when math is the medium…”
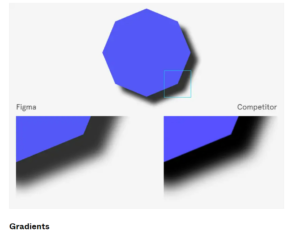
 The PDF export option, which allows users to export designs with precise color handling and vector representations, is suitable for both digital and print media. Exporting can be done on a selection of layers or an entire page, as well as all frames in the page being exported into a single multi-page PDF file. In order to ensure high quality exports, Figma built their own library from scratch which allowed them total control over how complex design elements such as shadows, blurs, and gradients are represented in the resulting PDF document. Special attention was paid to avoiding bugs caused by viewer inconsistencies when dealing with these complex design elements such as angular gradients (see Gradients graphic at right).
The PDF export option, which allows users to export designs with precise color handling and vector representations, is suitable for both digital and print media. Exporting can be done on a selection of layers or an entire page, as well as all frames in the page being exported into a single multi-page PDF file. In order to ensure high quality exports, Figma built their own library from scratch which allowed them total control over how complex design elements such as shadows, blurs, and gradients are represented in the resulting PDF document. Special attention was paid to avoiding bugs caused by viewer inconsistencies when dealing with these complex design elements such as angular gradients (see Gradients graphic at right).