What is figma2html?
Figma2html is a plugin for Figma that allows users to export their frames as responsive HTML and CSS.
“Export Figma frames to responsive HTML and CSS. A Figma version of ai2html, with additional features. Created by The DataFace.” according to the plugin’s github.
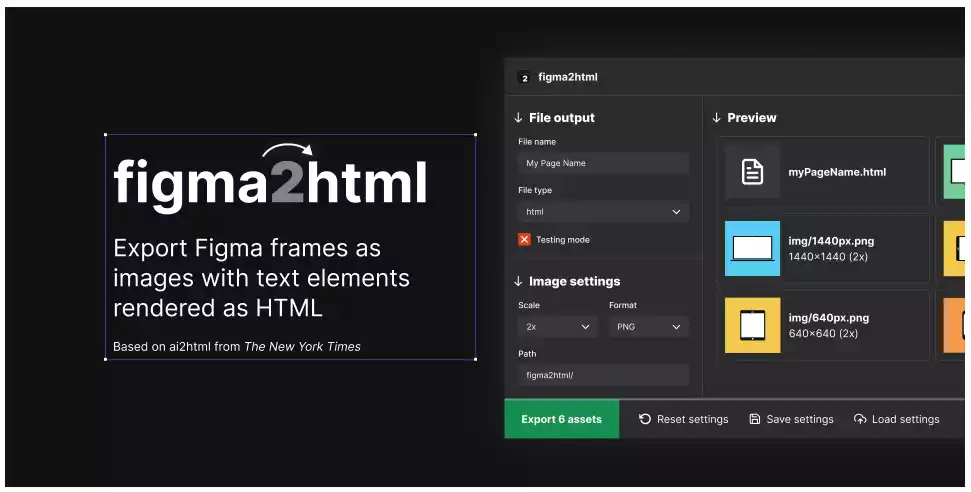
It works by grabbing all the named frames on the current page, unframing any children elements within those frames, hiding text layers, and exporting them at specified scales (PNGs JPGs or SVGs). Text elements are added via absolutely positioned divs with styles applied based on most frequently used style in each frame.
How the tool works:
- The plugin extracts all frames labeled #[width]px on your page and converts frames into groups to obtain positions relative to the parent frame.
- It hides all text layers and exports them as PNG, JPG, or SVG, with a defined scale.
- Text elements exist within absolutely positioned divs and are rendered as paragraph or header elements.
- The style of text is determined by the most frequently used style in the frame, and different text styles are given inline styles.
- The width of text frames can be auto-set or specified with inline CSS.
- Text can be rendered with visible drop shadows and layer blurs as inline CSS.
- Rotated and aligned text (left, right, center) is supported by the plugin.
- If the include resizer script option is enabled, the HTML output will have JS that shows or hides the right image at an appropriate size based on the width of the frame.
The project is based on the ai2html tool developed by Archie Tse with the The New York Times development team to export from Illustrator to html and css. This powerful toolset is really going to empower many publishers.
The outputted HTML also includes JS to show/hide images at appropriate sizes based on name of frame width.

What can you do with figma2html?
It supports custom attributes, variable texts, resizer scripts, Google Fonts tags, inline styles on text elements based on the most frequently used style within a frame (with additional support for left/right/center-aligned text), drop shadows and layer blurs in CSS.

- Export frames and text layers as responsive HTML/CSS
- Support for custom attributes, variable texts, resizer scripts, Google Fonts tags
- Inline styles on text elements based on the most frequently used style within a frame (with additional support for left/right/center-aligned text)
- Ability to save preconfigured settings in a YAML text node and load them on the plugin dialog
- Drop shadows and layer blurs in CSS
- Option to include custom scripts, like Typekit tags
The plugin has three contributors: Sam Vickars, Sawyer Click, and Michael Hester. It was officially released on January 19, 2023 in beta.
Check out this demo Figma file provided by the development team, if you need a reference to get started using the plugin.
To learn more about this awesome new plugin for Figma, take a look at the official community page on Figma’s website or check out their Github for more insight into the technology behind this new technology.