In Elementor, Dynamic Links are super awesome! They’re the easiest way of managing internal links. Never run around correcting URLs after changing a post or page slug. Let Elementor handle it for you, dynamically.
What is a dynamic link in Elementor?
Elementor contributor Alan Kaler poses the question: “What do you do when you change the slug of a page on your site that’s commonly linked to?” It’s a good question.
Traditionally, when a slug changes, you’d need to go to each page or post where the URL is linked and correct to the updated new slug. To be certain you’d not lost anyone, using a 301 redirect might be a good idea, and so we all do it, and even use plugins to automate this little part of changing URLs in WordPress. You might even use a Search and Replace plugin to find all strings with the old url in the database and programatically correct them.
Either way you approach, it is a tedious task, and really not one of WordPress’ best features.
“The better option is to create internal links using Elementor’s dynamic links feature instead. So rather than enter a static link (i.e. the actual URL) into your widget’s settings, you’ll create a smart link” explains Kaler.

Rather than enter a static link (i.e. the actual URL) into your widget’s settings, you’ll create a smart link.” the Elementor developers explain.
How do you add dynamic links in Elementor?
Adding a dynamic link in Elementor is pretty easy. Most widgets support the dynamic link feature. Getting started with dynamic links is easy:
Time needed: 2 minutes
Following these steps to add a Dynamic Link in Elementor is easy:
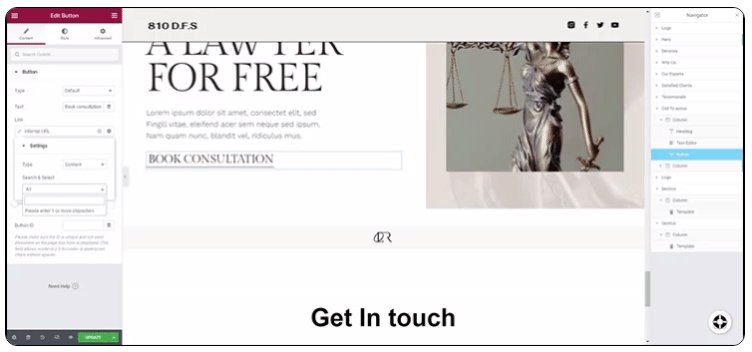
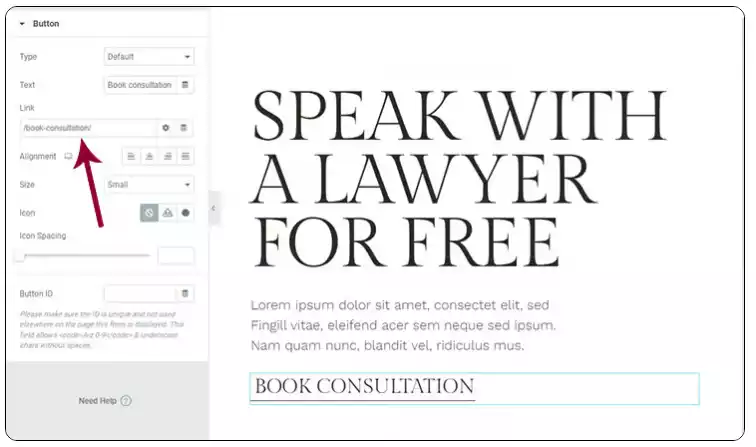
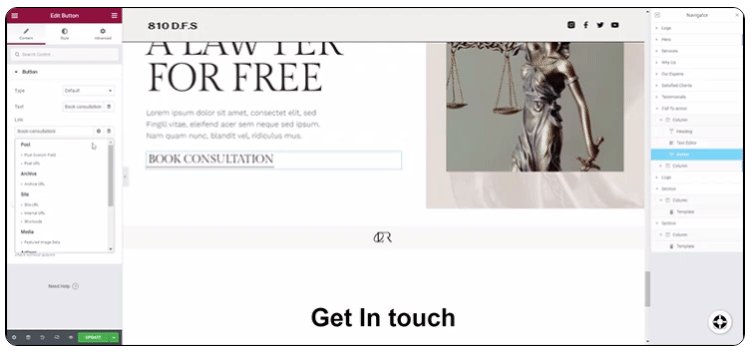
- Select the element that is to have a dynamic link
Select the item, maybe a button, or the heading, or whatever element it is you want to have a Dynamic Link.

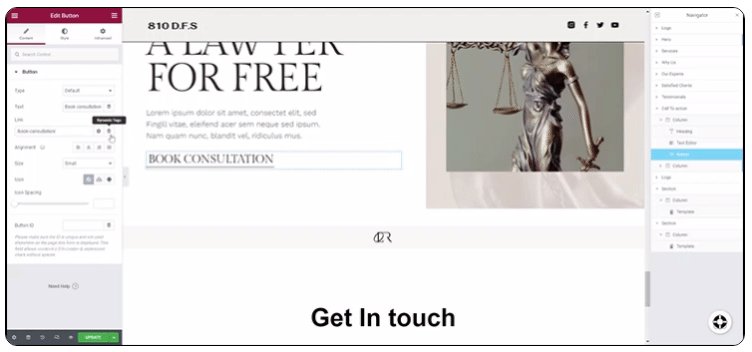
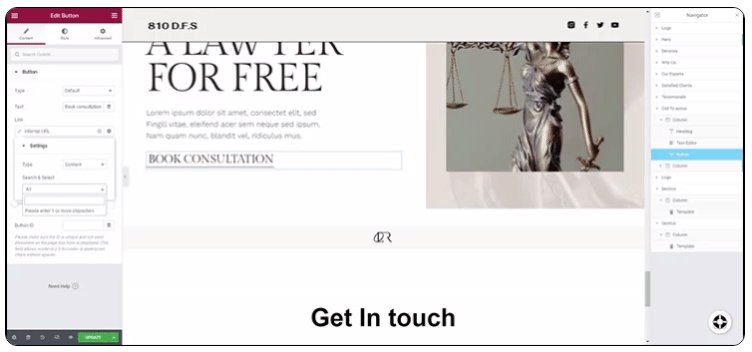
- Set an Internal URL in Dynamic Tags
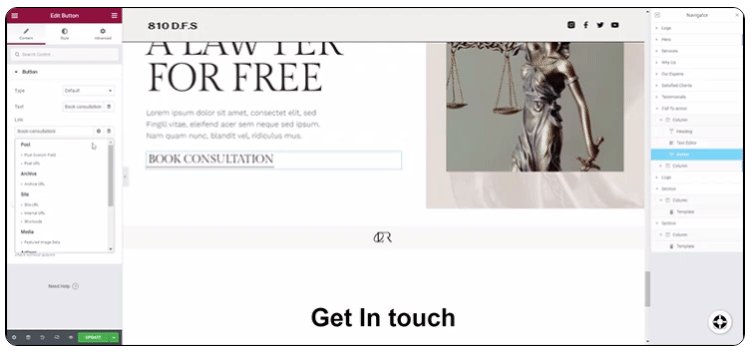
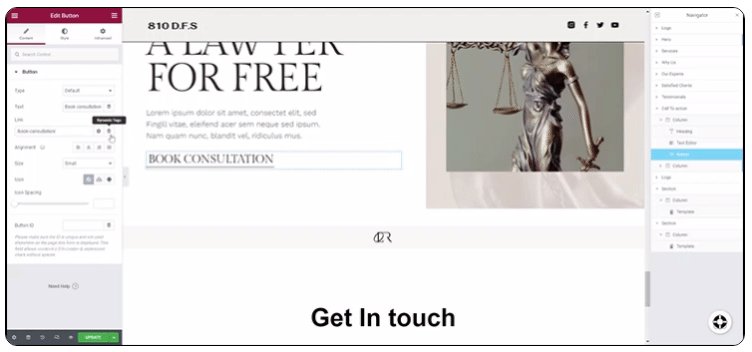
Go to the link field, select the “Dynamic Tags” icon beside the settings icon. Scroll down to Site and select Internal URL.

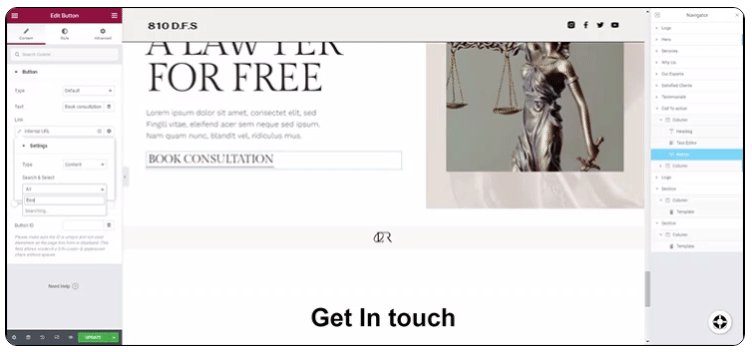
- Configure the settings for the new Dynamic Link
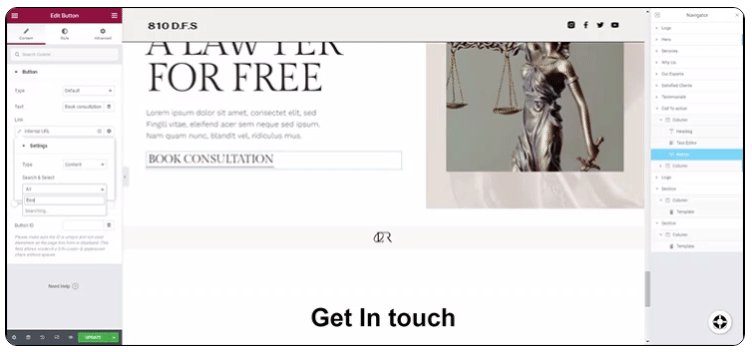
Click on the link field once more, and you’ll see a Settings dropdown. Set the Type as Content. Then do a search for the page’s or post’s name in the search bar.
It’s that easy. Now, you don’t have to come back later to edit the URL, you’ll be querying for the content’s ID, then calling the current URL. Pretty slick, eh?
This works really well with the Elementor Flexbox containers, seamlessly, really. You can add a link to a piece of content anywhere and the query can be cached as an object. Plus, this all works perfectly in any theme that works with Elementor.


