
Webflow and WordPress are both content management systems, but they differ in their approach and capabilities.
Webflow and WordPress are two popular content management systems that businesses can use to create websites. While both platforms have their strengths and weaknesses, there are important differences between them that organizations should be aware of before choosing which one to use.
One of the primary differences between Webflow and WordPress is the way they approach website design. Webflow is a “visual” platform that allows users to design websites using drag-and-drop tools, without requiring any coding knowledge. This makes Webflow a popular choice for designers who want more control over the look and feel of their websites.
In contrast, WordPress is primarily a “text-based” platform that relies on coding to make changes to a website’s design or layout. While there are some visual builders available for WordPress, they tend to be less intuitive than Webflow’s drag-and-drop interface. There are some tools, called page builders, which make WordPress much more like Webflow and enable a visual builder interface in WordPress.

Another difference between these two platforms is their flexibility when it comes to customizing website features. Because Webflow uses its own proprietary code, it can be more difficult (but not impossible) to make extensive modifications beyond what’s provided in their basic templates. On the other hand, WordPress sites run on open-source code that gives developers almost unlimited control over customization options – particularly through third-party plugins or themes.
In terms of ease-of-use, both platforms have pros and cons depending on your technical expertise level. As mentioned earlier, Webflow requires no coding experience at all, making it easier for beginners to create professional-looking websites quickly and easily. However, as with any new software tool or workflow process change in general; there will likely be some learning curve involved- especially if you’re not familiar with web development concepts like responsive design or browser compatibility issues.
On the other hand; while experienced developers enjoy working with WordPress because of its flexible nature & robust functionality- beginners may find themselves overwhelmed by the number of customization options and technical skills required to make even simple changes. However, there are plenty of online resources available to help users learn the ins-and-outs of WordPress, so it’s not impossible for beginners to get up-to-speed with this platform.
One area where Webflow has an edge over WordPress is in providing a “complete” system for building websites that includes hosting as well as design tools. In contrast, with WordPress; you’ll need to find a reliable web host company & domain registrar on your own, then install and configure WordPress yourself (either manually or using one-click installation scripts).
This process can be intimidating for people who aren’t technically-savvy, though there are many guides available online that walk users through each step.
Webflow

Webflow is a relatively new addition to the world of website design and development, having been founded in 2013 by Vlad Magdalin, Bryant Chou, and Sergey Grishchenko. The three co-founders set out to create a web design platform that would allow users to create professional-quality websites without needing any coding skills.
The idea behind Webflow arose from the frustration felt by many designers who wanted to create custom websites but were limited in their abilities by existing tools such as WordPress. These platforms often required users to have some level of programming knowledge or rely heavily on pre-made templates that limited creativity.
With Webflow, Magdalin, Chou, and Grishchenko aimed to provide a more intuitive solution for web designers who wanted greater control over the look and feel of their sites. They focused on creating an interface that was easy-to-use and provided powerful features like responsive design (making sites mobile-friendly) & CMS integration (enabling easily updated content management systems).
Initially launched as a private beta in 2013; Webflow quickly gained popularity among early adopters within the tech/design communities- thanks largely due its coherent vision of enabling code-free web UI designs with high artistic value/accuracy.
As word spread about its usefulness & effectiveness among website developer circles; Webflow secured $1.5 million funding from investors in July 2014 – helping it grow its team size and expand its feature offerings year-over-year.
WordPress

WordPress is a content management system that was originally developed as a blogging platform in 2003 by American programmer Matt Mullenweg and English developer Mike Little. The two wanted to create an easy-to-use platform for bloggers where they could easily publish their content online.
Initially, WordPress was built on top of an existing blogging software called b2/cafelog, but as it grew in popularity, it evolved into its own powerful CMS with thousands of plugins and themes available for customization.
One key factor behind WordPress’s success has been its open-source nature. As an open-source software, WordPress is free to use and modify by anyone anywhere- which also means that other developers around the world can contribute their work & expertise towards making significant improvements over time (in terms of features/functionality/security etc)
Another factor contributing to WordPress’s popularity is its incredible community of developers, designers, & users who contribute towards building various new plugins/themes/patches every day. This has led to hundreds upon hundreds of different third-party plugins being made available – each providing unique functionalities such as contact form creation or e-commerce integrations- among others!
Today, WordPress powers almost 40% percent of all websites on the internet today; it’s used by businesses small and large alike – from personal blogs & small online stores all the way up through huge multinational corporations’ flagship websites! Thanks to its flexibility/editability power; ease-of-use; and affordability (open-source) – WordPress stands out as one the most iconic web-development tools ever created!
Webflow or WordPress for Content Management
When comparing the content management aspects of Webflow and WordPress, there are a few key differences that can be taken into consideration.
Webflow has a more visual approach to content management. Using Webflow, content teams may find themselves overwhelmed with the options. Some teams report frequently messing things up and causing unintended changes site-wide. This includes real-time editing features that allow them to drag and drop elements, create animations or custom interactions without needing complex HTML coding techniques- making it ideal for small-to-medium sized businesses looking for web development tools that require minimal programming knowledge.
On the other hand, WordPress offers powerful content organization tools that allow users to group different types of media together in one site – such as blog posts & news articles; product listings & e-commerce checkouts etc all within one unified backend framework! There are thousands upon thousands of unique customization options available through various templates/plugins/themes/extensions- enabling developers to add functionalities ranging from contact forms up through membership portals with ease.
However; due to its complex nature (compared with Webflow) it’s better suited for larger organizations whose websites need advanced features.
Ultimately, choosing between Webflow and WordPress will depend on an organization’s specific needs. If you’re looking for a platform that provides a straightforward visual interface where creating new pages is as easy as dragging and dropping elements onto your canvas, then Webflow might be the best choice.

Webflow Security vs WordPress Security
In terms of security, both Webflow and WordPress offer robust features to protect websites from potential threats such as hacking or unauthorized access. However, there are some key differences in how they approach this issue.
Webflow is a fully-managed platform that is not open-source–meaning its proprietary codebase becomes the sole responsibility of their own internal team. So, since it’s one central system managed by professionals with security measures built-in at every level, fewer vulnerabilities usually arise when comparing to other popular CMS platforms.
On the other hand, WordPress sites’ often need additional layers of protection, with a number of security plugins for WordPress that offer security services to protect a WordPress website. There have been numerous WP hacks in recent years–especially for poorly-maintained websites, running old versions of the software. Keeping a WordPress website updated is important, and maintaining a WordPress website is maybe too technical for some organizations.
- Webflow offers SSL encryption out-of-the-box, making it harder for hackers to obtain sensitive information.
- WordPress has a strong community that continuously updates thousands of plugins and themes with regular bug fixes and improvements to maintain security.
- Both platforms require safe cyber practices such as frequent password changes, double authentication steps, IP whitelisting, and user-access restrictions to ensure optimal security measures are maintained at all times.
Price and Costs of Webflow vs WordPress
When it comes to pricing and costs, Webflow and WordPress have different approaches that organization leaders should consider before choosing a platform.
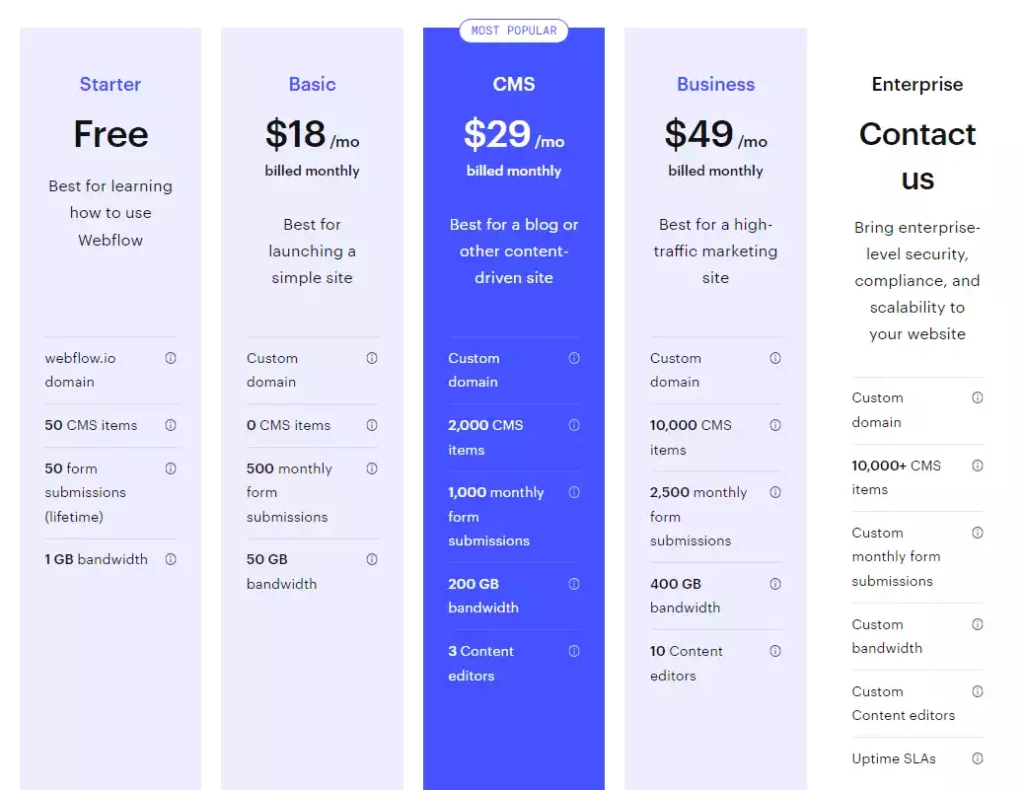
Webflow is a subscription-based service with numerous pricing tiers.

WordPress is free for anyone to download and install – but it requires ongoing investments.
The biggest difference between the two is that Webflow takes care of hosting, SSL certificates and other basics, where WordPress takes a more a la carte approach. With Webflow, costs may increase with plans higher up depending on usage & needs- but the basic package remains relatively affordable when compared to similar online constructors.
When using WordPress, setting up the site itself is free, there are still costs associated with web hosting, domain registration fees, premium plugins or themes, which can quickly add up over time and end up costing organizations much more than they initially anticipated.

Ease of Migrating Webflow to WordPress
Migrating a website from Webflow to WordPress can be achieved fairly simply, and hands-off services are available to make the process easy, when the technical capacity isn’t available internally.
Using these services, the team can save time and effort by hiring a professional to automate the migration process. In most cases, these solutions are able to copy content from Webflow into WordPress without any manual intervention after initial setup.
These solutions often offer a range of customization options, so teams can tailor the final website template during the process, and aim for better performance or user experience. The migrated WordPress website should therefore remain functionally equivalent to its Webflow counterpart when it has been fully migrated with all content intact and correctly formatted for display on that platform’s default themes and plugins.
Migrating successfully requires attention to detail – but once accomplished; organizations will be able to enjoy all the benefits of using WordPress.
Customization Webflow vs WordPress
In terms of customization, WordPress is more flexible due to its open-source code base. This means that developers can create virtually any custom feature they want using the platform – since it provides access to an immense library of plugins and themes.
Webflow on the other hand, offers a slightly more limited variety of options for customization as it uses proprietary technology developed by their own team (which means there are no third-party plugins). However, designers can still make use of powerful tools such as drag-and-drop design elements & animation effects without knowing how to write code– which simplifies website creation & encourages creativity through visual building blocks instead!
- Webflow has a visual interface that allows designers to create custom designs for their websites, while WordPress requires coding knowledge or the use of third-party plugins or themes for advanced customization.
- Webflow’s proprietary code makes it more difficult to make extensive modifications beyond what is provided in its basic templates, whereas WordPress sites run on open-source code that gives developers almost unlimited control over customization options through plugins and themes.
- While both platforms offer a range of customization options to users of different technical abilities; experienced developers tend toward using WordPress because it offers greater flexibility & robust functionality than does WebFlow- though beginners may find themselves overwhelmed by the number/costs involved with these opportunities
- Despite the differences in customizability between them; both platforms have wide support communities dedicated towards helping people improve their skills.
For small businesses, Webflow’s out-of-the box templates make it quick to get started.
Next Steps for Your Organization: Choosing Between Webflow or WordPress
Before deciding whether Webflow or WordPress is the best option for your organization, it’s important to consider all of the various benefits and drawbacks that each platform offers. To make an informed decision, you should spend time researching both tools more deeply and assessing their respective strengths and weaknesses in relation to your own unique needs.


