
Step-by-step Guide to Installing Hello Elementor Child Theme
Time needed: 10 minutes
This should help you to get up and running with a Hello Elementor Child theme in no time:
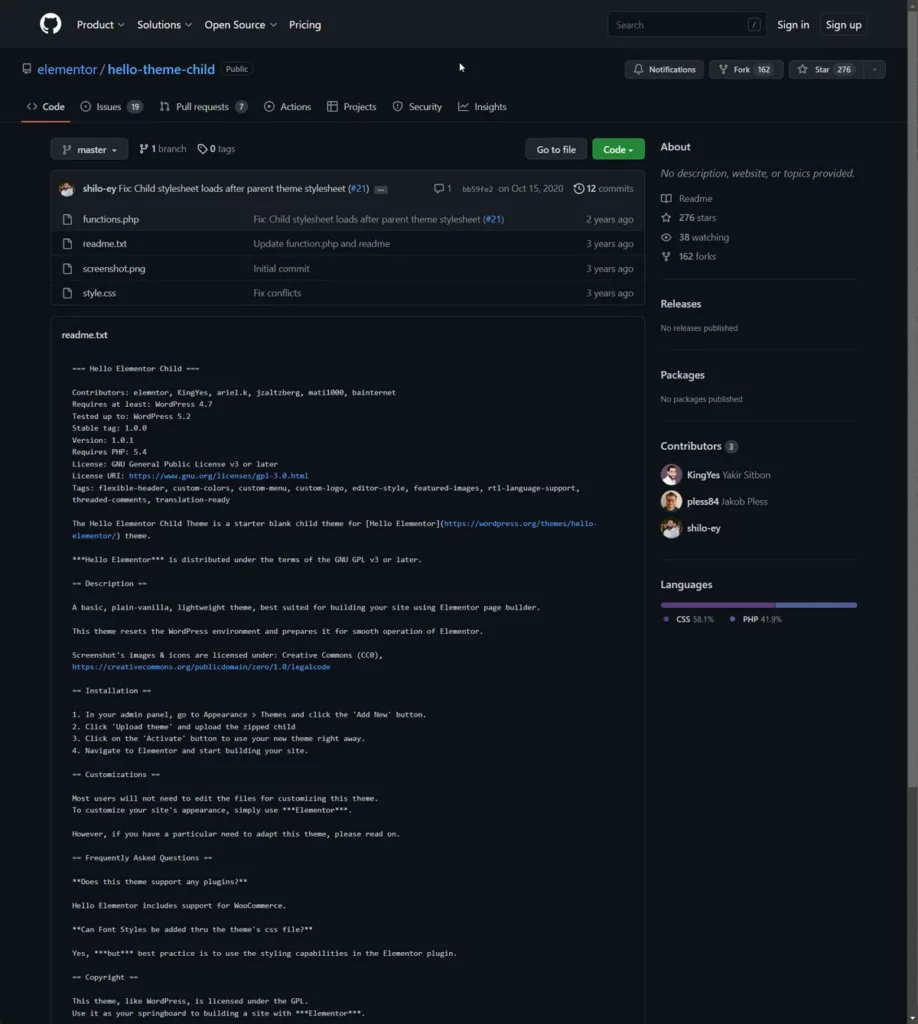
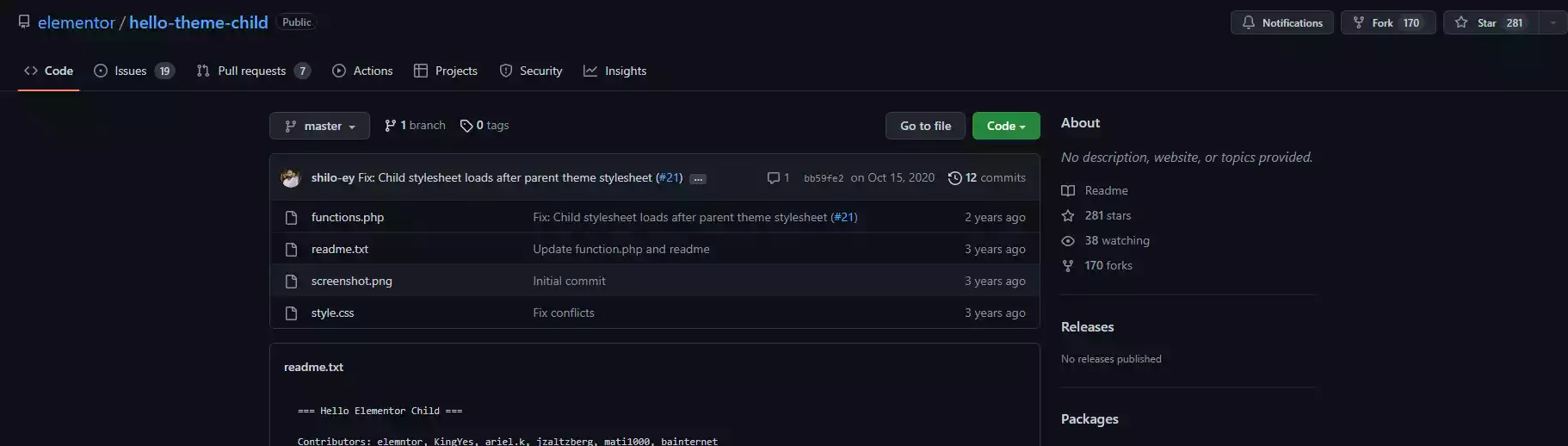
- Download the Hello Elementor child theme
Download the latest version of the Hello Elementor child theme from the Github repository.

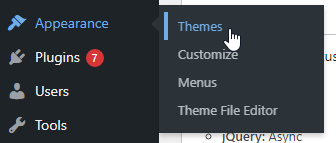
- Log into WordPress admin panel
Once logged in, then head over to the Appearance –> Themes section/page.

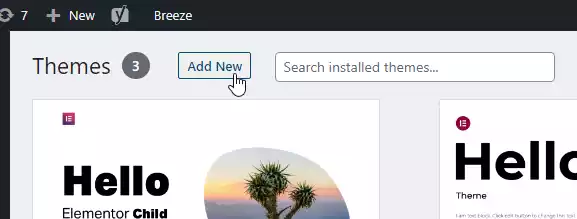
- Select to Add New theme
Click “Add New” to go to the theme installer screen.

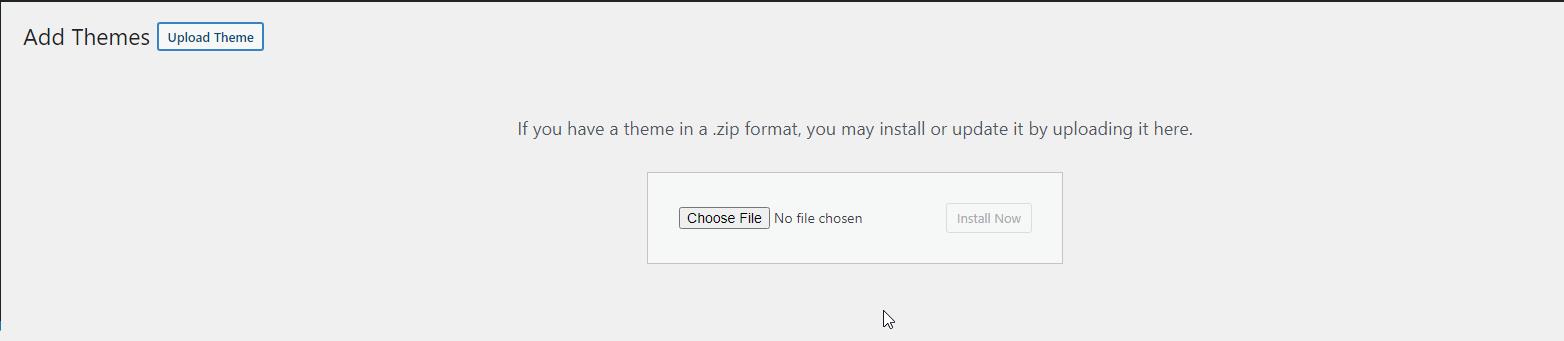
- Upload it to your WordPress website
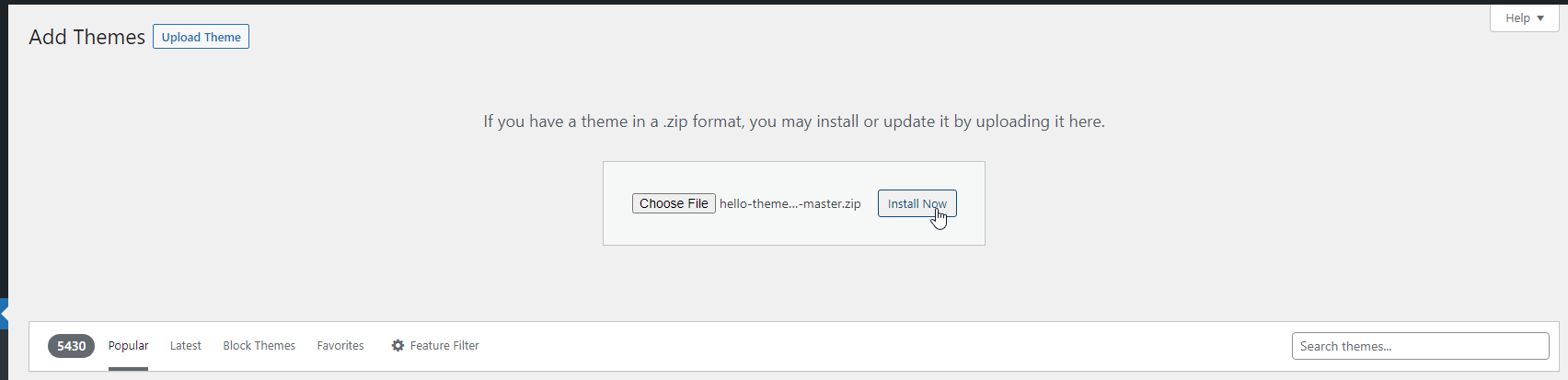
Click Upload Theme and proceed to select the child theme you just downloaded.

- Install the HelloElementor Child Theme package

- Activate the newly installed Hello Elementor child theme
Click Activate to activate the new child theme. Don’t be stressed, nothing is changing, and you can always revert right back to the old theme with no harm.


