Discover how to use Export Kit, another powerful Figma plugin that can be used to create web, mobile and desktop applications from your designs. Learn about the flexible pricing structure for this tool and follow design rules such as not using empty layers, organizing frames into folders and creating background layer effects for successful results.
Export Kit, for many designers, can be a beneficial tool for quickly and easily creating web content for various formats. In our experience, for full-functional websites, there is not replacement for experienced developers. Tools like Export Kit, Fignel, and other Figma plugins for exporting are empowering for designers and less technical developers, allowing organizations and teams to export or publish their ideas to the web.
These tools and plugins don’t come without warning, though. Future maintenance is a worrisome concern, for many who’ve gone this route. The system is a mystery, so complete replacement is often the only option when problems arise. Even more, there’s little support, even when the costs are in the hundreds or thousands per year. We advise all clients, designers, or teams exploring these tools to proceed with caution and to really consider if these tools are the right choice for your organization.
Other options do exist, that could be as simple as these tools, while giving you the best possible outcome. Explore these tools, learn about your options for exporting from Figma to WordPress and even take a look at our development team responsible for hundreds of successful Figma to WordPress development projects in the past year, and reach out to them if you have questions or need any assistance making the jump from your Figma design mockup to a real website built with Elementor in WordPress.
What is Export Kit?
Export Kit is a plugin for Figma, and other design tools, that enables you to quickly export a Figma design to various publishing platforms and technologies.
The developers of Export Kit describe the plugin as “the ultimate tool for both designers and developers to convert your Design into HTML5, Android XML, WordPress, and more… in one click” they explained. “Export your Design with lightning fast speed to almost any code environment.”

Export Kit is an amazing tool to instantly create web, mobile and desktop apps from your Figma Designs. It’s important to follow the Design Rules if you want successful results: no empty layers, organize frames into folders, use a background layer for folder effects, rule 1-4. Once finished creating the design and following these rules, you are ready to start exporting!
Is Export Kit free?
No. Export Kit has a flexible pricing structure that scales with an organization’s needs. Pricing is dependent on the specific platforms and technologies you require.
What does Export Kit cost?
Due to their unique pricing model, pricing for your needs will depend on the specific technology and platform you need.
How do I install Export Kit in Figma?
Installing Export Kit is super easy to do. The plugin supports auto-installation, so all you have to do is find the plugin in the Figma community page and the plugin will begin working right away.
“To auto-install the plugin with Figma, you can search for “Export Kit” in the community section of Figma – then click the plugins category. From there you can install the plugin normally.” explains the developer.
Manual installation is possible for the desktop app, but unlikely necessary for your organization.
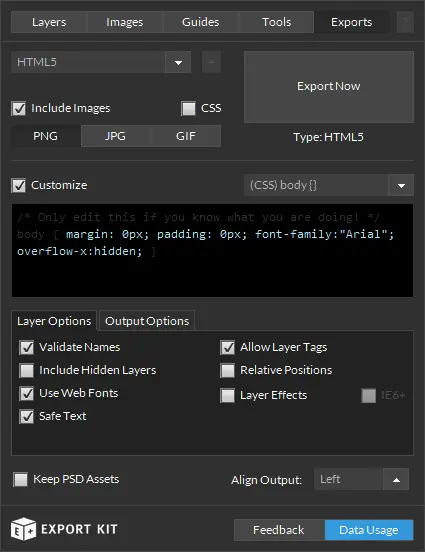
What publishing platforms does Export Kit support?
- HTML5 +CSS
- PHP
- JAVASCRIPT
- JQUERY
- JSON
- XML
- WORDPRESS
- ANDROID
- XCODE +IOS
- XAMARIN +.NET
- REACT +JS +NATIVE
- JAVAFX
All subscriptions include full access to the Lightning Storm API, tools for Figma, Adobe XD; and the legacy plugin with Adobe PSD and Adobe Illustrator support.
Are there any rules or guidance to follow for using Export Kit?
Export Kit is a powerful tool for creating web, mobile and desktop apps from Figma designs. To ensure the best results when using Export Kit, follow these rules:
- Don’t use empty layers
- Organize frames, layers and folders properly
- Frames should be added to Level 1 (Pages) only
- Use a background layer for Folders