Remember, the settings applied here in the Page Settings only affect the selected page. So, if you’re thinking about making changes that impact all pages, Elementor calls that Global Settings and that’s how you set Global Fonts and Colors in Elementor.
How to customize Elementor Page Settings
Time needed: 3 minutes
- Log in to WordPress admin dashboard
Login to your WordPress dashboard and head over to Pages.
- Choose the page to customize
Select the individual page on which you want to make changes by clicking on its title in this list view, or click on Edit with Elementor under each respective title if it’s available (this option is only visible when editing a post/page built using Elementor).
- Open up the Elementor page settings panel
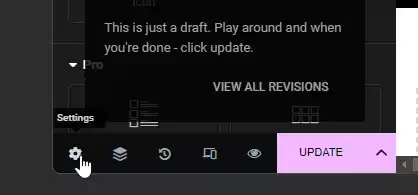
After entering into the actual element editor, look at the lower left corner in the Elementor settings window – there should be an icon resembling a gear. Clicking this button will open up a new sidebar panel containing several customizing options divided into three sections.

- Explore Page Settings
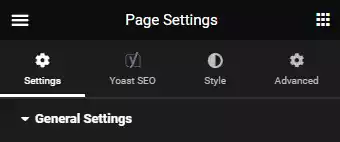
Under the first section called Page Settings, you’ll see different tabs like General, Style and Advanced – these are your main page settings for any post or page created with Elementor.

That’s it! You should now have a good understanding on how to access and customize Elementor page settings for each individual post or page you create using this awesome builder.
Page Settings in Elementor
Page Settings in Elementor are the options that allow you to configure various aspects of a webpage, including its general settings, layout, style, and more. These settings can help you customize your webpage according to your preferences and requirements.
General Settings

- Title: The Title setting in Elementor refers to the name of your webpage that appears on the browser tab. It is important to give clear descriptive titles to your pages so that visitors can identify what the page is about.
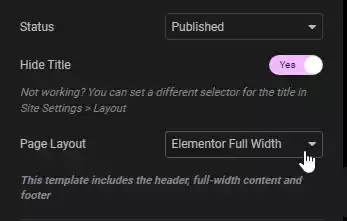
- Status: The Status setting in Elementor lets you choose whether a particular page/post is published publicly, saved as a draft, or pending review by an editor. You can also set it as private if you only want authorized personnel to view it.
- Hide Title: This option allows you to hide the title on specific pages or posts. This can be useful if you want to create landing pages or customized headers and don’t want the default title of your page/post to show up.
- Page Layout: This element determines how your content will be structured on your website. You can use pre-designed templates for different webpages like home, contact us, services, portfolio etc. There are options for full width which take up 100% of screen space and boxed layout which restricts content within fixed limits allowing background design elements visible around main webpage content area.
Style Settings

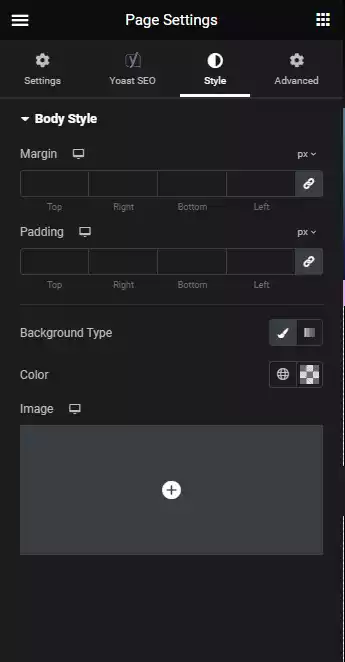
Style Settings in Elementor refer to the various options available to customize the appearance of a webpage. Some of the key style settings in Elementor page settings include:
- Background: This setting allows you to specify a background image or color for different sections or columns on a page.
- Typography: This setting lets you choose font types, sizes, and colors for different elements on your page such as headings, paragraphs, buttons and more.
- Border: With this setting, you can control borders around sections or columns including border thickness and style.
- Box Shadow: You can add a shadow effect to any element with this option.
- Shape Divider: Choose from many different shapes available that separates two segments on your page.
Other style settings include text alignment, padding & margin controls, responsive settings which ensure that your design is optimized across all devices/screens sizes like mobiles/tablets/desktops.
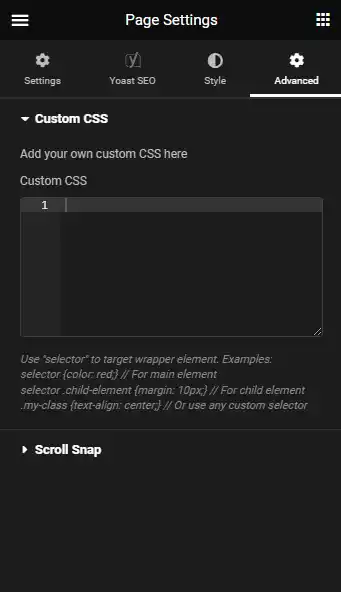
Advanced Settings

Custom CSS
You can use this option to add your own custom CSS code that will apply to a specific section, column or widget on a webpage.
The CSS added here is loaded on this page or post alone.
Scroll Snap
These animations can provide visual appeal when scrolling down your webpage by adding motion effects like parallax scrolling or entrance/exit animations
Other settings
Some plugins can enable extra functionality in Elementor, so depending on your widgets and custom Elementor widgets, these settings will really vary from site-to-site.
Some users may see these additional custom settings and options for customizing their page in Elementor.
- Custom Attributes: This allows you to add custom HTML attributes to any element on your page.
- Responsive Options: This setting gives you control over how content appears on different devices based on screen size. You can adjust font sizes, spacing, and hide or display certain elements based on device type.
- Background Overlay: With this option, you can add an overlay color to any background image or video.
The Advanced Settings screen provides even more flexibility in designing your webpage based on your specific needs or preferences beyond the basic settings available in Elementor. For most, advanced is intended for Elementor Experts and not really meant for everyday management by content teams.
What about Flexbox Containers? Are they enabled in Page Settings?

Enabling Flexbox Containers is pretty easy, but it is an Elementor Expirement, not a page setting. To enable Flexbox Containers on your Elementor site, just head over to Elementor Settings > Features

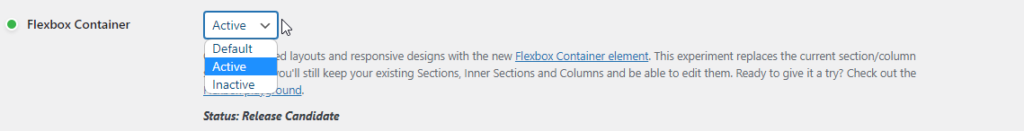
Just select the dropdown beside Flexbox Container, select ‘Active’, and Save Settings. Learn more about using Flexbox Containers in Elementor.
Do page settings depend on the theme or does Elementor work with any theme?
Page settings in Elementor work with all themes, though you may need to adjust the page settings according to the features available in your theme. Generally, most of the options are quite universal and will work on any theme.
Some special features might not be supported by certain themes or there might be additional customizations that you’ll have to make to accommodate a particular theme.
Learn more about which themes work with Elementor and if your theme will work.


