Yes, absolutely! You can easily use your existing HubSpot Forms in Elementor Popup.
Though the functionality doesn’t quite work, there are some workarounds and a couple of approaches to this.
- Embedding the Hubspot form in a popup
- Using a native Elementor Form and integrate with Hubspot
Embedding a Hubspot form in a Popup in Elementor
If you’re reading this, you may have already tried to embed the Javascript code for your Hubspot form, and found it isn’t working correctly. If this is the case, there are a couple things to check before looking for another approach.
Firstly, make sure you’re not loading the css style for the form (inconvenient, but the best approach to load in Elementor popup). To do this, just add this little code to the last part of your Hubspot code:
css:''So, if your original script was this:
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/embed/v2.js"></script>
<script>
hbspt.forms.create({
region: "na1",
portalId: "yourportal289d",
formId: "51561561c51e1c5e1c6515e116e515"
});
</script>Just add the code, so your new script should look like this:
<script charset="utf-8" type="text/javascript" src="//js.hsforms.net/forms/embed/v2.js"></script>
<script>
hbspt.forms.create({
region: "na1",
portalId: "20523599",
formId: "992d1848-0fdf-43bc-ac9d-ae87992db180"
css:""
});
</script>This solution doesn’t work for everyone, but it could just be what you need. If this doesn’t do the trick, however, read on to learn about another solution that should work for you.
Integrating Elementor Form with Hubspot
Elementor forms, the native forms built inside Elemtor, are integrated with Hubspot already! You just need to setup the integration.
Time needed: 15 minutes
Follow these easy steps to integrate your Elementor Form with Hubspot and get your form submissions sent directly to Hubspot. It’s really pretty easy.
- Enable ‘Non-Hubspot Forms’ in Hubspot account
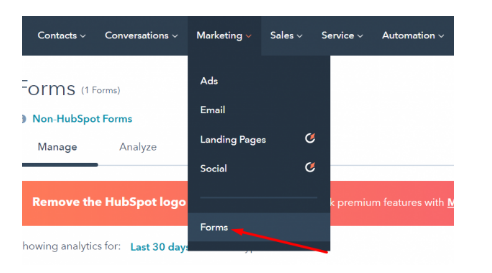
Just go to the HubSpot website and login with your account. Click on the Marketing menu and then click Forms.

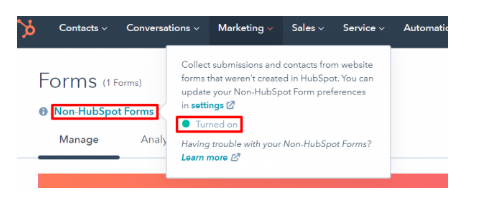
- Make sure Non-Hubspot Forms are ‘Turned on’
Click the Non‑HubSpot Forms and make sure this option is enabled. If it is not, you can click the settings link to enable it.

- Install the HubSpot plugin
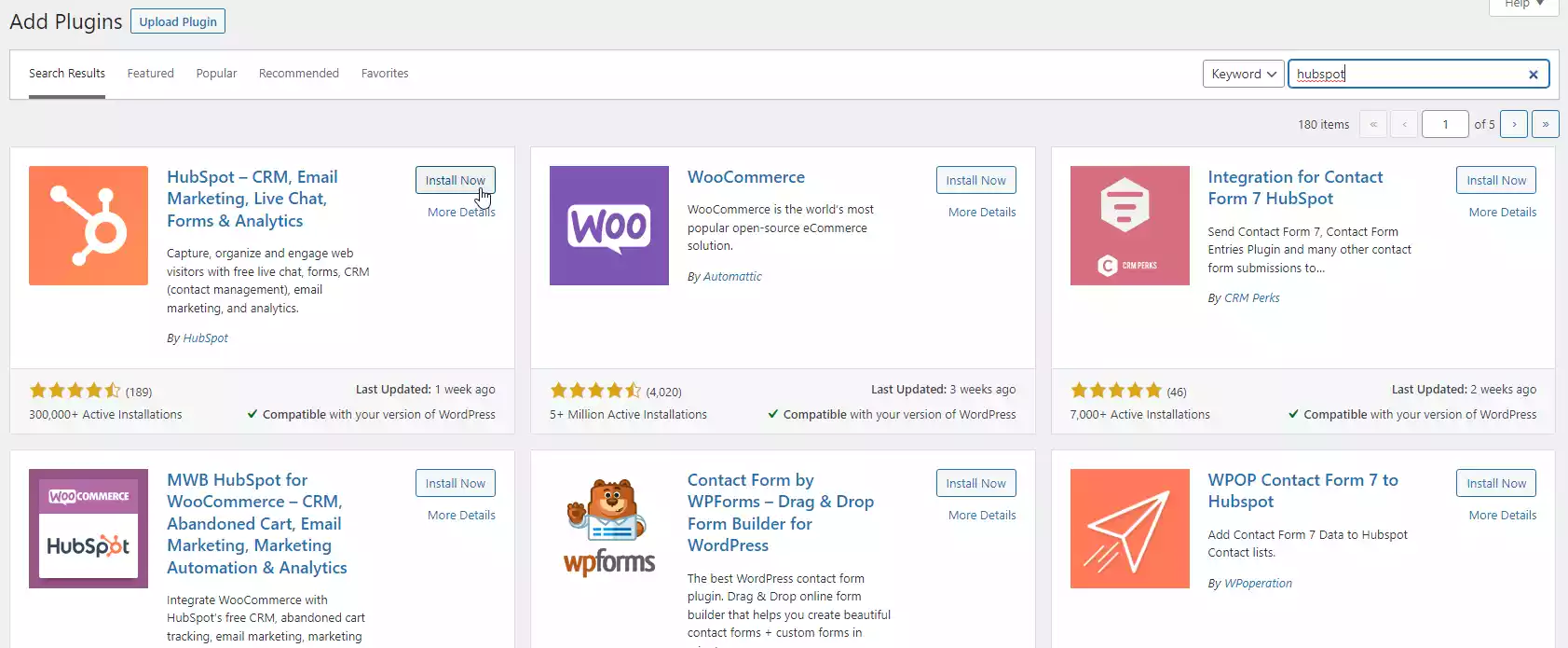
From your WordPress admin dashboard, just go to Plugins –> Add New. Type “Hubspot” into the search box. Once it appears, click the Install Now button to install. Go ahead and activate the plugin once it is installed.
- Sign into Hubspot
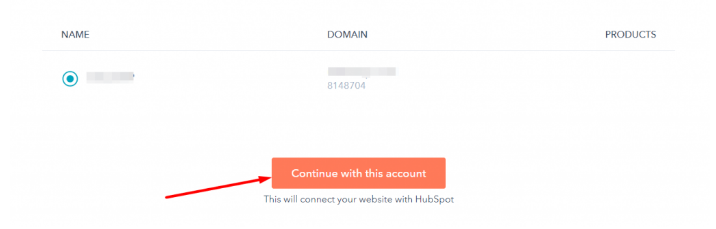
Once the plugin is installed and activated, you should see a new menu item ‘HubSpot’ in your WordPress admin. Log into Hubspot with your HubSpot account user and password by clicking the Sign in here link on the upper-right corner. Continue by clicking the Continue with this account button.

- Create an Elementor form to collect leads with HubSpot
HubSpot is now connected with your WordPress site! Yay! Really simple, really. No need to enter secret API keys. Once done with the steps above, you can create a new form (or edit an existing one) to collect leads and save them (the leads) to your HubSpot account.
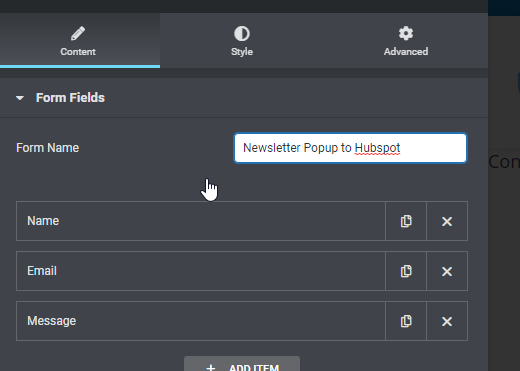
- Name your Elementor Form
Give it a unique name.

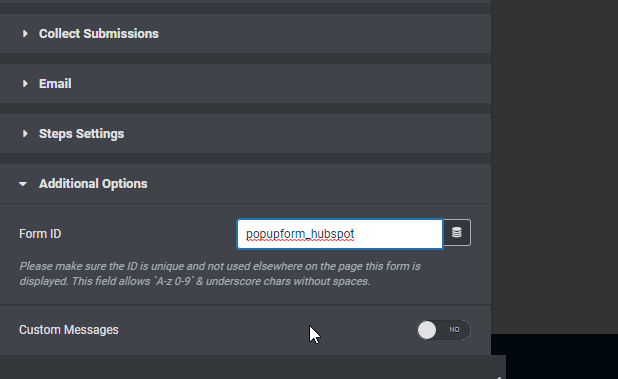
- Assign the form a “Form-ID”
Open the ‘Additional Options’ menu and set a Form-ID for your form. Form IDs cannot contain a space, so basically just like apples_okay.

- Test your new Elementor Form
Submit the form on the live website as a client would.
- Verify data passed to Hubspot
Visit your Hubspot account, and head over to Forms. Firstly, verify the form is appearing. Additionally, check that the new submission you made appears.
Overall, this is pretty painless. If you’re looking for more information about integrating Hubspot with Elementor, here’s the official documentation supplied by the Elementor team. If you prefer to manually install the Hubspot plugin, here’s the plugin in the WordPress community directory.
Can you make the section sticky?
Definitely. It’s easy to make a section sticky in Elementor. Just open up the settings and select Sticky. Read the full tutorial on how to sticky a section or column in Elementor. It’s pretty straightforward and doesn’t matter if your popup is full screen or if the form is in the section.


